How To Uninstall Blk Design App
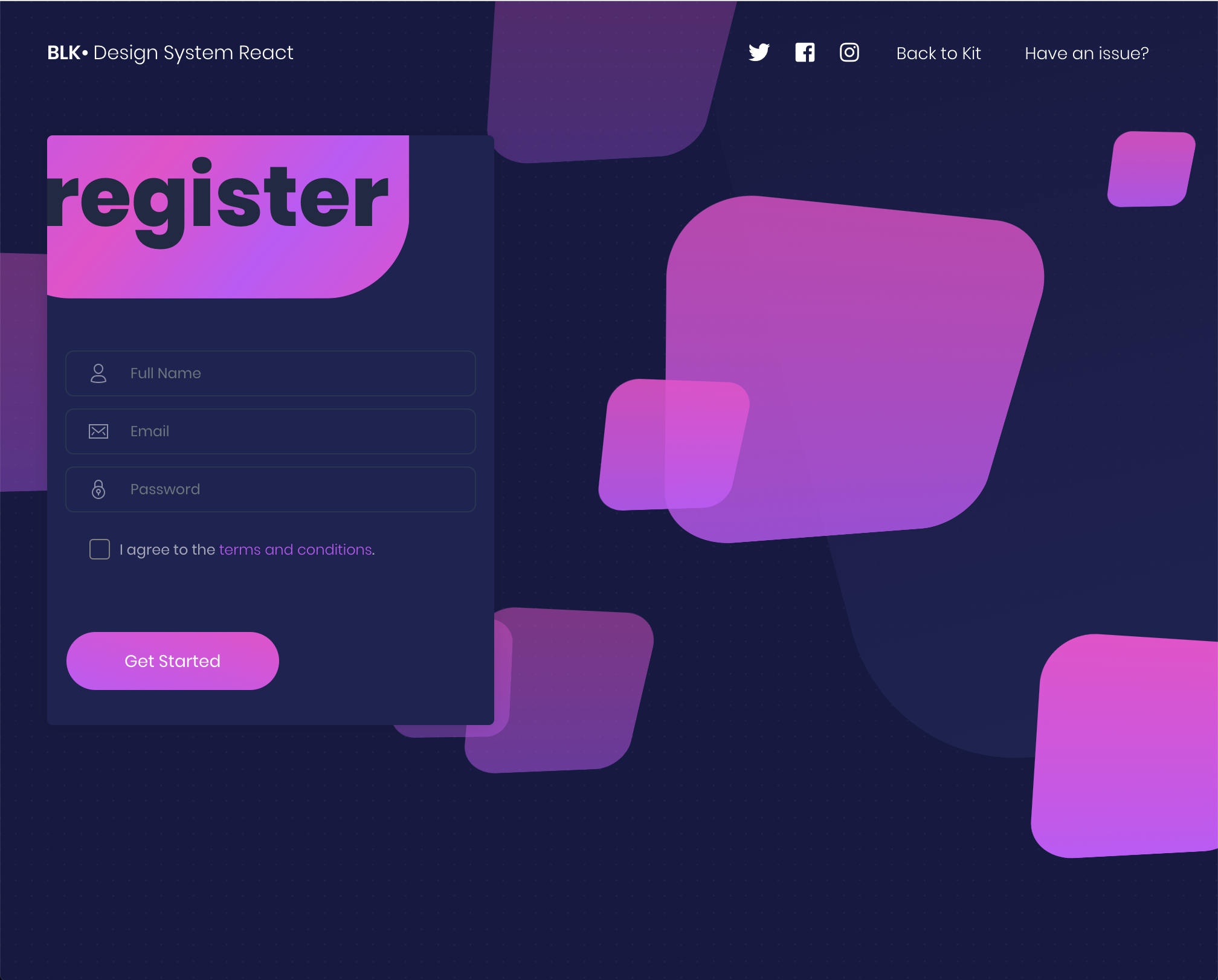
Blk• Design System React 






Blk• Design System React is a responsive Bootstrap 4 kit, developed using React, Reactstrap and create-react-app, and it is provided for free by Creative Tim. It is a beautiful cross-platform UI kit featuring over 70 elements and 3 templates.
Blk• Design System React will help you create a clean and simple website that is a perfect fit for today's black design. It is built using the 12 column grid system, with components designed to fit together perfectly. It makes use of bold colours, beautiful typography, clear photography and spacious arrangements.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this design system here. You can check the components here and the foundation here.
Bootstrap 4 Support
Blk• Design System React is built on top of the much awaited Bootstrap 4 (Reactstrap). This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4 or Reactstrap project; you can just import the Blk• Design System React style over it. Most of the elements have been redesigned; but if you are using an element we have not touched, it will fall back to the Bootstrap default.
Table of Contents
- Versions
- PRO Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
Versions



| HTML | React | Angular |
|---|---|---|
 |  |  |
PRO Versions



| HTML | React | Angular |
|---|---|---|
 |  |  |
Demo
| Buttons | Inputs | Navbars |
|---|---|---|
 |  |  |
| Login Page | Landing Page | Profile Page |
|---|---|---|
 |  |  |
View More
Quick start
-
npm i blk-design-system-react - Download from Github.
- Download from Creative Tim.
- Install with Bower:
bower install blk-design-system-react. - Clone the repo:
git clone https://github.com/creativetimofficial/blk-design-system-react.git.
Documentation
The documentation for the BLK Design System React is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
Blk• Design System React . ├── CHANGELOG.md ├── ISSUE_TEMPLATE.md ├── README.md ├── package.json ├── public │ ├── favicon.ico │ ├── index.html │ └── manifest.json └── src ├── index.js ├── variables │ └── charts.js ├── assets │ ├── css │ │ ├── blk-design-system-react.css │ │ ├── blk-design-system-react.css.map │ │ ├── blk-design-system-react.min.css │ │ └── nucleo-icons.css │ ├── demo │ │ └── demo.css │ ├── fonts │ │ ├── nucleo.eot │ │ ├── nucleo.ttf │ │ ├── nucleo.woff │ │ └── nucleo.woff2 │ ├── img │ └── scss │ ├── blk-design-system-react │ │ ├── bootstrap │ │ │ ├── mixins │ │ │ └── utilities │ │ ├── custom │ │ │ ├── cards │ │ │ ├── mixins │ │ │ ├── sections │ │ │ ├── utilities │ │ │ └── vendor │ │ └── react │ │ └── react-differences.scss │ └── blk-design-system-react.scss ├── components │ ├── Footer │ │ └── Footer.js │ ├── Navbars │ │ ├── ComponentsNavbar.js │ │ └── ExamplesNavbar.js │ └── PageHeader │ └── PageHeader.js └── views ├── Index.js ├── IndexSections │ ├── Basics.js │ ├── Download.js │ ├── Examples.js │ ├── JavaScript.js │ ├── Navbars.js │ ├── Notifications.js │ ├── NucleoIcons.js │ ├── Pagination.js │ ├── Signup.js │ ├── Tabs.js │ └── Typography.js └── examples ├── LandingPage.js ├── ProfilePage.js └── RegisterPage.js Browser Support
At present, we officially aim to support the last two versions of the following browsers:
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
 |  |  |  |  |
Resources
- Demo: https://demos.creative-tim.com/blk-design-system-react/#/
- Download Page: https://www.creative-tim.com/product/blk-design-system-react
- Documentation: https://demos.creative-tim.com/blk-design-system-react/#/documentation/overview
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- FREE Dashboards:
| HTML | React | Vue |
|---|---|---|
 |  |  |
| Angular | Laravel | Django | Nuxt |
|---|---|---|---|
 |  |  |  |
- PRO Dashboards:
| React | Vue | Nuxt |
|---|---|---|
 |  |  |
| Angular | Django | Django |
|---|---|---|
 |  |  |
Reporting Issues
We use GitHub Issues as the official bug tracker for the BLK Design System. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the BLK Design System. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
-
Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=blkdsr-readme)
-
Licensed under MIT (https://github.com/creativetimofficial/blk-design-system-react/blob/main/LICENSE.md)
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial
How To Uninstall Blk Design App
Source: https://www.npmjs.com/package/blk-design-system-react
Posted by: lockefrouleem.blogspot.com


0 Response to "How To Uninstall Blk Design App"
Post a Comment