Tools To Help Collaborate Adobe Web Design

Top 5 Design Collaboration Tools
The best design tools to share ideas and stay organized
![]()
A great design collaboration tool should provide transparency and allow for dead simple, effortless collaboration among your team. Here's some of the best tools that have come before in this inspiration/sharing space:

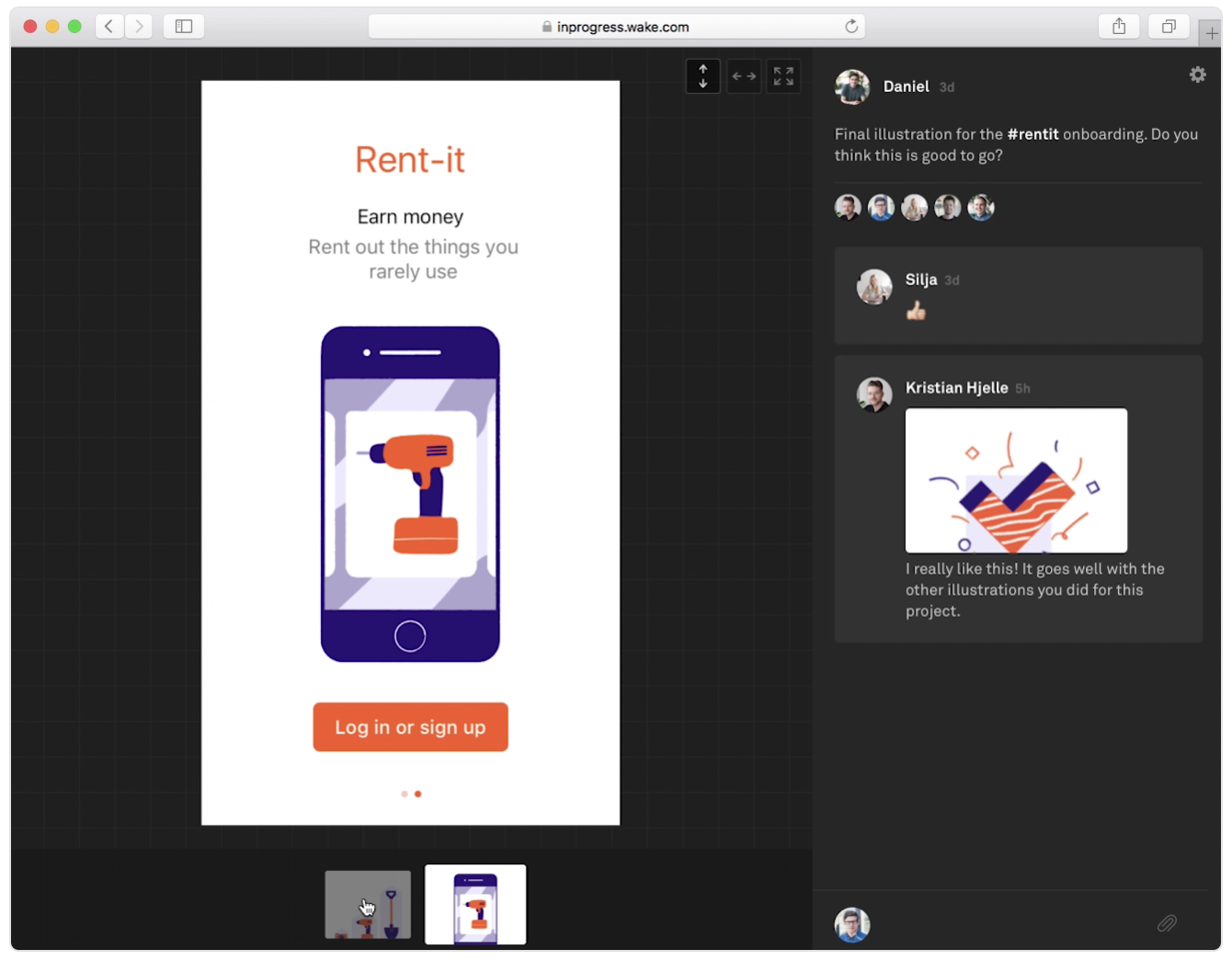
- Wake
Wake can be thought of as a visual timeline and sharing tool that is also private and secure.
The desktop software and iOS app for Wake allow designers to make screenshots of their work and upload them directly from their design tools (Sketch, Photoshop or Illustrator) into a timeline.
There is also a Slack plugin — it improves the distribution of the work and comments you post to Wake to get more people engaged.
Wake serves as a central location for a project's many iterations. Designers can leave comments and follow along as work progresses.

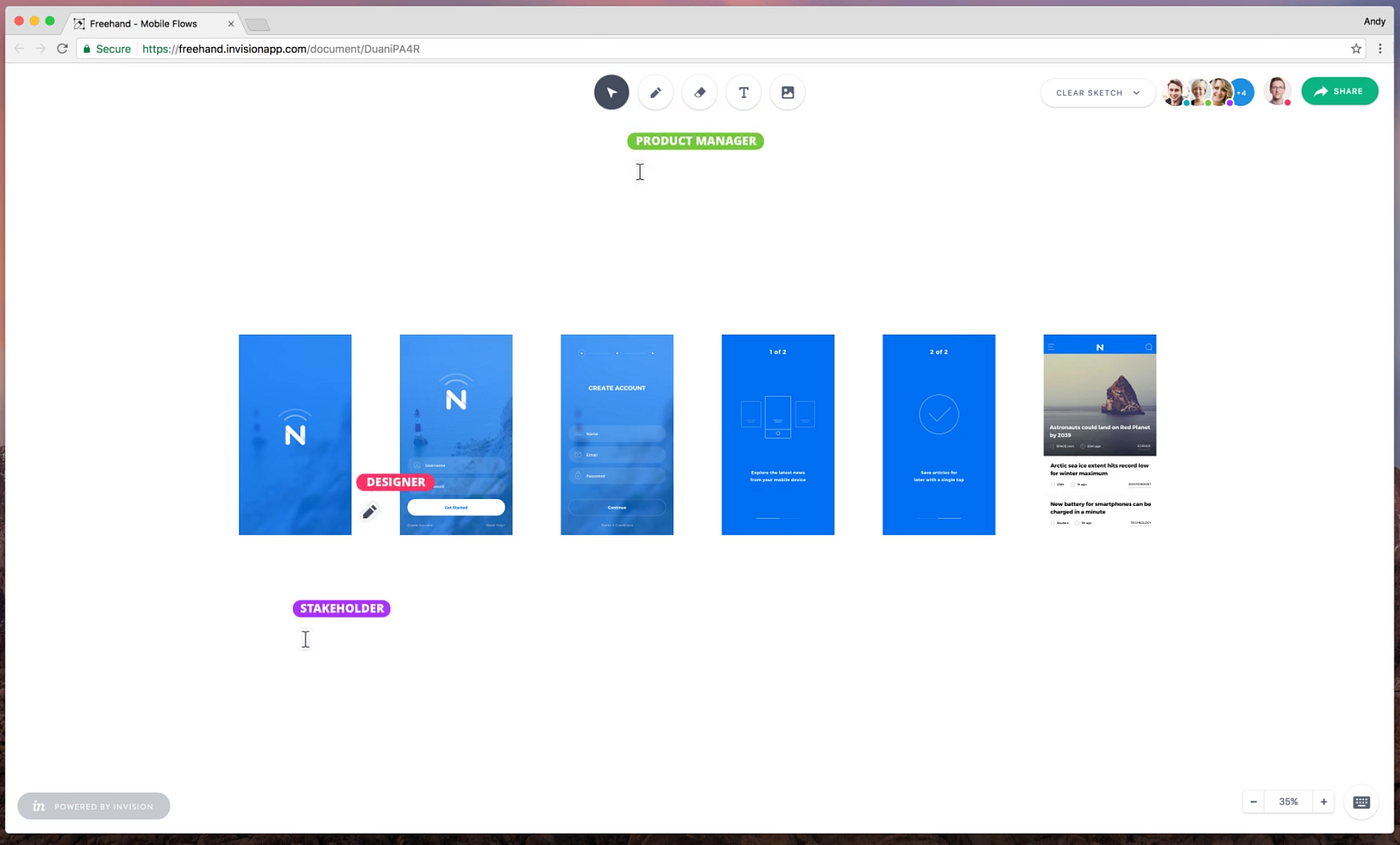
2. Fr e ehand and Boards — Invision
Freehand is an Invision plugin designed to help your team collaborate in real time, from any device, with Sketch or Photoshop.
Boards is similar to Wake, bringing together a collection of design assets and snippets into a style guide-like page that also includes commenting and downloading features.

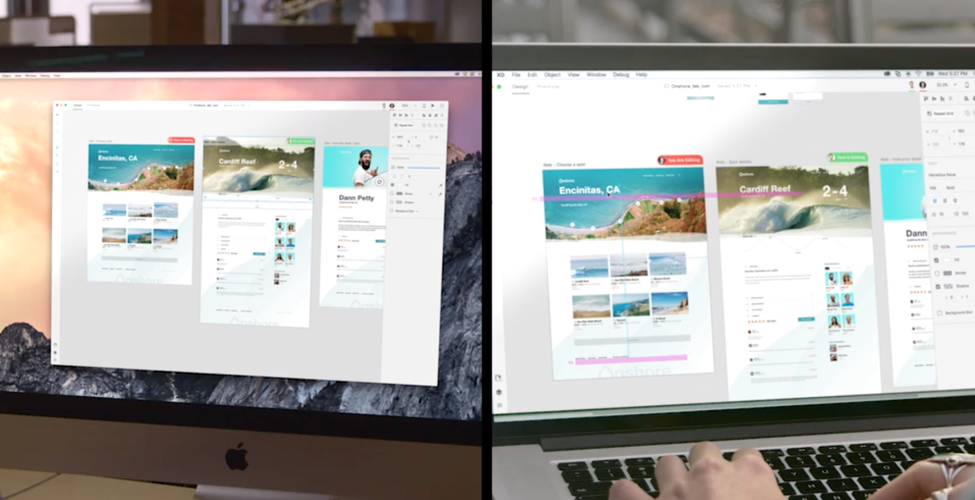
3. Collaboration — Adobe XD
Real time collaboration is a feature coming soon to Adobe XD.
It plans to utilize its Creative Cloud to let others edit or comment on your work in real time.
When someone comments on your prototype (for example, a project manager who wants the background image to be larger), you can mark their comments as 'finished' once you've completed the task.
Another upcoming feature is versioning so you can 'go back in time' to previous milestones and find older elements or views for re-use.

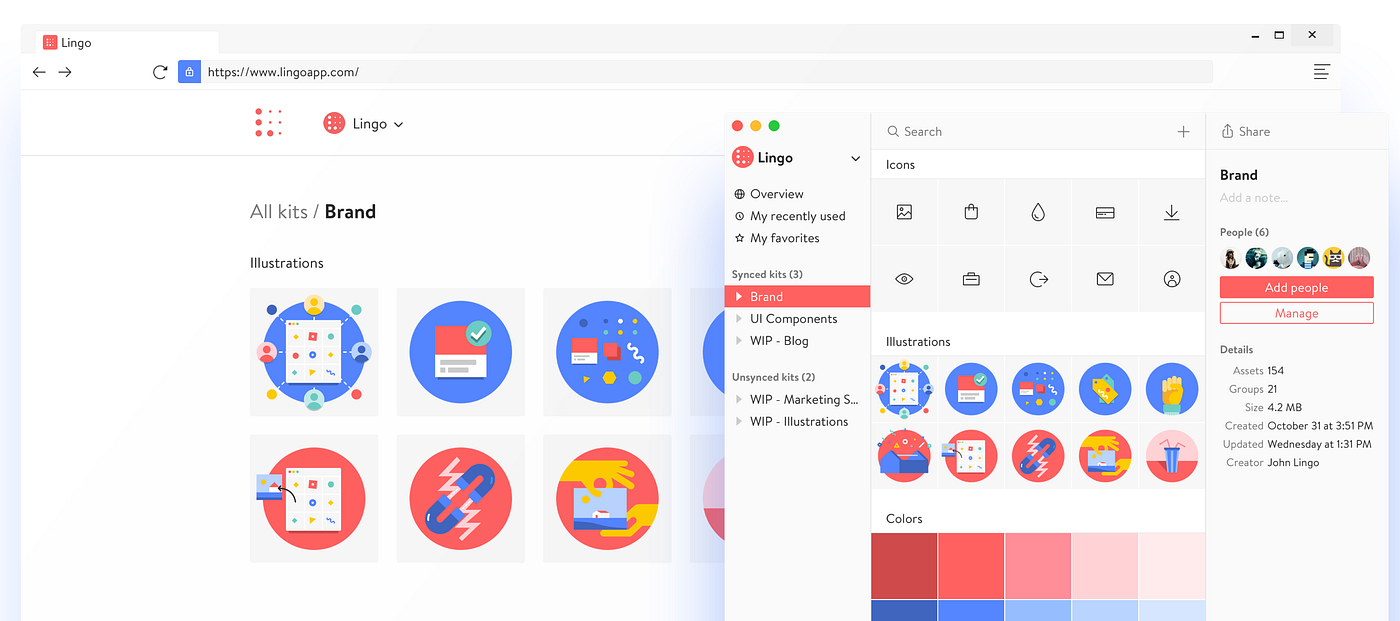
4. Lingo App
Lingo App is a visual asset library.
This mac OS app makes building and using your visual language easier than ever. Web access expands Lingo's use to everyone, including PC users. Alternatives to Lingo App are: Adobe Bridge or Iconjar (icons only hence the name).

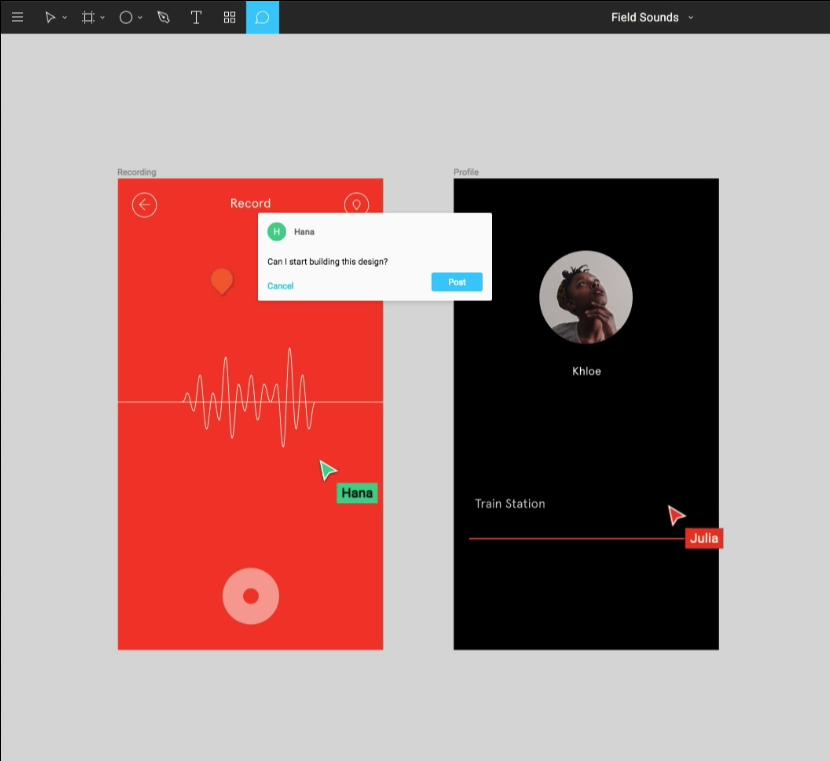
5. Figma
An interface design tool based in the browser — think of it like google docs for designers. Figma is interesting because it tries to bring together the benefits of a design tool with collaboration, feedback and presentation tools.
More Tools Worth Checking Out
Did you find this useful? Buy me a coffee to give my brain a hug 🍵
Feel free to check out my design work or my handbook on UX design, upgrading your portfolio and understanding design thinking.
Want to learn more? You can improve your mobile designs via my course on Skillshare .
Tools To Help Collaborate Adobe Web Design
Source: https://blog.prototypr.io/top-5-design-collaboration-tools-b106795f7083
Posted by: lockefrouleem.blogspot.com

0 Response to "Tools To Help Collaborate Adobe Web Design"
Post a Comment